JSONP挖掘與利用
責編:admin |2015-06-18 16:16:14筆者站在程序員的角度去解釋JSONP的正常使用。

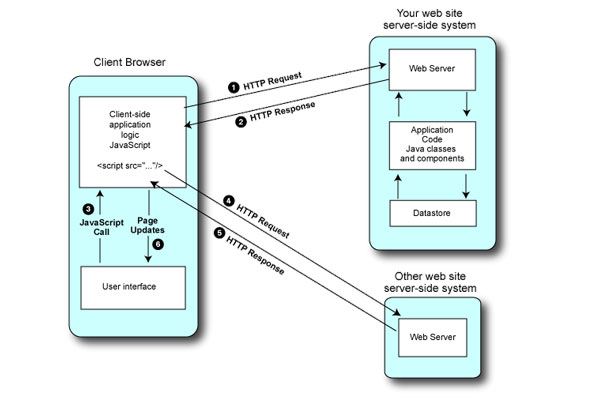
首先,定義一個用于接收數據的回調函數,比如:
function myData(data) {
console.log(‘[!] DATA: ‘, data);
}
然后,就采用<script>標簽去跨域獲取數據:
<script src=”http://root.cool/userinfo?fn=myData”></script>
當獲取完如上url的內容后,會自動解釋成js代碼執行。由此來看,以上url訪問輸出的結果類似如下:
myData([{nickname: ‘ANT’, weibo: ‘http://weibo.com/antoor’}])
其實就是執行了剛剛定義的myData函數并把需要的數據當作參數傳入了進去而已。
這樣,就能理所當然地在myData函數中就獲取到了所需要的數據。
然后,站在攻擊者的角度去想,如何最大化利用這個給程序員帶來的方便的同時所帶來的安全隱患?
02 測試與構思
這個漏洞和xss結合是非常完美的一種攻擊手段,而這個功能,在蟻逅平臺中的蟻彈超人早已經很容易地得到實現。 還是和程序員一樣,先定義一個用來接收數據的函數,然后把挖掘到的JSONP接口進行逐個測試獲取信息并返回,這樣,就達到了獲取目標信息的手段。
用蟻彈超人中的JSONP探測插件的服務端代碼來解釋(已經去掉一些不好的接口):
這段代碼是很容易理解的,首先定義一個JSONP接口列表,然后通過start方法進行逐個接口的訪問以及數據獲取,最后直接進行數據返回以及保存,就這么簡單。
03 漏洞挖掘
一個好的工具是需要很多資源的支撐。
說了這么多,那如何去挖掘JSONP接口呢?
1. 手動挖掘
手動挖掘有利于深入學習原理以及發揮更多的不可能。
這里筆者采用chrome瀏覽器的調試窗口進行挖掘weibo.com中存在的漏洞。
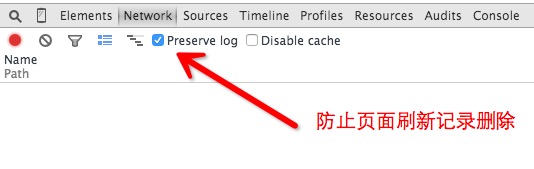
首先把Preserve log選項勾上,這樣用來防止頁面刷新跳轉的時候訪問記錄被重置,也方便進行下一步的篩選。
然后,就可以在地址欄輸入weibo.com,進行登錄,然后在頁面中隨便點擊鏈接了,這樣做是為了收集更多的URL,你懂的!
感覺差不多了的時候,Ctrl+F進行搜索篩選,搜索關鍵字是一個絕活,你可以站在程序員的角度去想,寫這個接口的規范一般是在服務端接收callback參數。
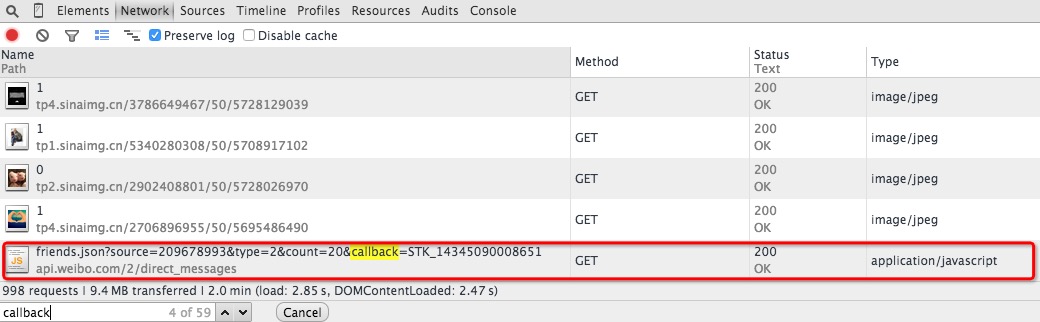
所以可以搜索callback關鍵字:
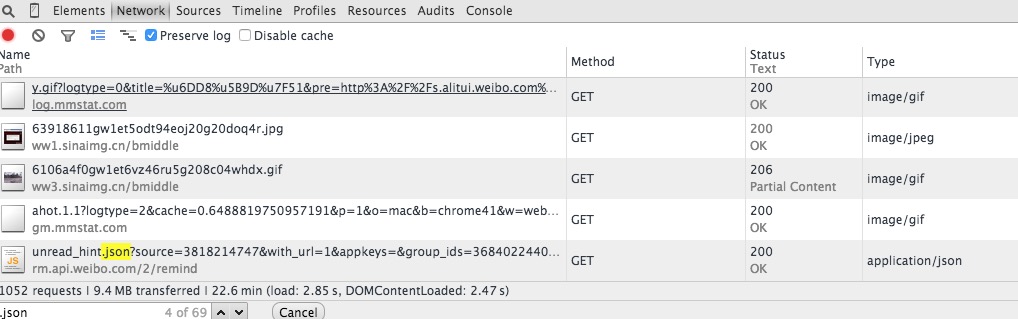
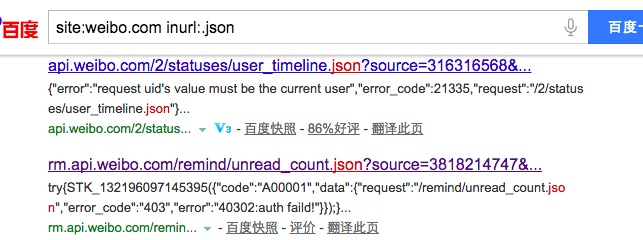
站在攻擊者的角度去想,還可以搜索.json關鍵字,或者其他你覺得可能出現問題的任何字符:
2. 搜索挖掘
上面的挖掘方法有點蠢,不過也是獲取最準確以及最新數據的最有效方法。如果你是個懶人,那么搜索挖掘可能更適合。
根據上面的關鍵字,直接帶入搜索引擎:
3. 工具挖掘
如果搜索引擎無法提供最新的數據,你又不想手動一個個傻乎乎地去挖掘,那么,用你熟悉的腳本快速的編寫一個工具也是極好的。
這里就不多說如何編寫了,只提供一下思路:
- 用腳本爬取目標站點收集url以及headers等信息
- 通過url中是否存在callback等關鍵字以及headers中的Content-Type進行模糊過濾
- 對模糊判斷過濾的結果內容進行更準確地判斷,比如判斷內容中是否含有callback參數關鍵字以及模擬沙盒執行等等
04 漏洞高級利用
那么,你覺得JSONP僅僅是用來獲取用戶信息的嗎?
1. 定位釣魚
通過JSONP獲取的數據來判斷當前個人的信息,如郵箱、博客、微博等再進行針對性地釣魚。
這樣,你可以利用獲取到的信息降低被攻擊者的防范意識。
比如你彈框請輸入您的登錄密碼可能會讓用戶產生懷疑,但是你要是這么寫:親愛的YD,請輸入您的登錄密碼,那成功率會不會更大了呢?
2. 二次結合
在對一個購物網站進行挖掘的過程中,發現有的接口必須先知道用戶的信息才能進一步獲取需要的數據,那么,就得采用二次結合的方法來進行利用了。
假設,挖掘到了兩個jsonp接口:
1. http://root.cool/userinfo?callback=test
2. http://root.cool/usercoin?nickname=ANT&callback=xxxx
而要獲取的是第二個接口的數據,但是第二個接口必須知道nickname參數,而nickname參數可以在第一個接口中獲取,那好辦:
很好理解吧!
3. 密碼猜解攻擊
這個比較好玩,假設需要利用xss攻破目標的路由,但是弱口令嘗試失敗,那么,就可以通過獲取到的JSONP數據信息進行密碼的組合、搜索。
比如獲取到微博antoor,那可以組合出antoor123、antoor123456等密碼,也可以通過獲取到的郵箱、QQ等進行在線”數據泄漏查詢”接口進行密碼查詢返回,然后下一步你懂的!
這里說一下數據泄漏查詢,也就是”社工庫”的接口設計,要進行跨域查詢,可以選擇JSONP的方式,也可以通過設置headers中的Access-Control-Allow-Origin為*進行跨域允許。
給個PHP代碼例子(摘自蟻逅PHP運行環境腳本):
下一篇:三星默認輸入法遠程代碼執行